Dec 24, 2020
The Complete Guide to On-Page Optimization
On-page optimization is the process of ensuring the content is both relevant and provides a great user experience. In the past, many businesses approached it as simply keyword stuffing; mentioning their keywords as many times as possible within the content. This made for a poor user experience. These days, on-page optimization includes smart keyword targeting, where keywords are mentioned in key elements while still providing a good user experience. This means that your content reads well, and also satisfies what the user is actually looking for.
Changes are made through a Content Management System (CMS), meaning a non-technical person should be able to update it. Time investment is split between upfront work and ongoing tasks. If you have a modern CMS like WordPress, it should be easy to target keywords in key elements. This includes making images, headings, main body copy, meta description tags, and title tags.
SEOptimer, SEO SiteCheckup, and MozBar are free SEO tools that can be used to scan the HTML of a web page and identify important on-page elements, allowing you to quickly check whether the page has been optimized or not.
Mozbar is a Chrome and Firefox extension created by Moz.com. It has more functionality in Chrome, as do many other SEO browser extensions. In this example of a results page from MozBar. You can see that the tool has found the URL, the page title, the meta description tag, the meta keywords, and the H1 tag.
Pre-Click and Post-Click Optimization
There are two categories of on-page optimization – pre-click and post-click.
Pre-click on-page optimization is what is visible to the user before they click on a result on the search engine results page or SERP. It includes the title tag, the URL, and the meta description. The goal of pre-click optimization is to encourage the user to click on your listing. This is why it is important to optimize your listing on the SERP to leverage Rankbrain for organic performance.
Post-click on-page optimization is what is visible to the user after they click on your listing and land on your web page. It includes the main copy, the main heading and sub headings, hyperlinks, and images.
Title Tags
After the main body copy, title tags are the single most important on-page element to get right. They are the first part of the listing that a user sees after they run a search, and search engines pay close attention to the words that are provided. This in turn influences how well your web page will rank. In Chrome, you can view the title tag in the source code by right-clicking on the web page and selecting ‘view page source’. The title for this web page will appear as <title>Corporate Training | Digital Marketing Institute</title>.
Title tags are a vital part of on-page optimization.
- Heavy Weight – They are a heavy weight SEO signal and the single most important place to include keywords.
- Higher Rankings – Web pages are ranked more highly if they are done correctly
- First View – They are displayed as a blue clickable link and are the first thing a searcher sees
As part of your SEO strategy, it is essential to add priority keywords to your page title tag: It is important to get the right blend of keywords when optimizing title tags. One of the reasons keyword research is prioritized is for title tag optimization. If the title tag looks like one long keyword list, you may be considered a spammer; but if it includes your main keywords, and is written in natural, compelling English, then it should work well.
Here are some tips:
- Include main (primary and secondary) keywords
- Position main keywords nearer the beginning
- Use the optimal format of ‘Primary Keyword – Secondary Keyword – Brand Name’
- Avoid keyword stuffing
Use the Space Provided: There is a limited amount of space available in a title tag and this is different on mobile and desktop devices. Furthermore, this length can change periodically so it’s important to research what the ideal length before making any changes. Things like the Portent SERP Preview Tool can be used to develop optimized title tags.
Be Descriptive and Engaging: Describe the page in natural language and make it enticing for the searcher to click through. Again, CTR is important for Rankbrain.
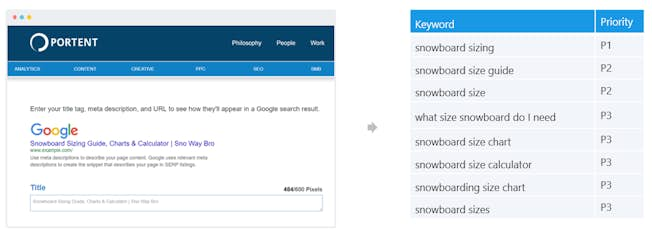
Other ways to optimize your title tags include using sentence separators and including your brand in the title text. Occasionally, Google will write its own title tag for the SERPs.Let's take a look at this sample title tag for a fictional website called Snow Way Bro.

You can see the title tag is a description of what the web page is about, and the brand has been included at the end. The description is engaging and targets the prioritized keywords. The P1 keyword is ‘snowboard sizing’, and you can see that it is at the beginning of the title tag.
If you look at the P2 keywords, ‘snowboard sizing guide’ has been included, which is very similar to ‘snowboard size’, and ‘snowboard size guide’. The P3 keywords, or close variations of them, have also been included.
Meta-Descriptions
Meta description tags are only visible in the SERPs and the source code. You cannot see them when you are viewing the main content of a page. A meta description tag is the short piece of descriptive text that you see under the URL in a SERP.
Meta description tags are important for on-page optimization, but they're not actually a direct ranking factor. Including keywords in your meta description won’t have a direct impact like title tags do, but it will influence whether someone's going to click on your listing.
Meta description tags are a medium weight on-page SEO signal and encourage the searcher to click on your listing. If the meta description tag contains a searched term, it will be bolded, encouraging the searcher to click through.
Occasionally, Google will write its own meta description tag for a web page if it has been left blank or deemed not relevant enough, but there are ways that you can optimize your meta description.
- Keep it short and concise. Make sure it is two short sentences, at most.
- Max desktop: 156 characters (this may vary)
- Max mobile: 115 characters
- Use the SERP Preview tool to test length
- Be careful with your keywords. You'll find that you've probably mentioned quite a few keywords in your title tag already, so to avoid keyword stuffing don’t include them all again in your meta description. As keywords don't help with rankings, it’s best to include only your P1 keyword as it is likely to be bolded when searched for.
- Be descriptive and engaging. Make sure that your meta description is descriptive, but also engaging. If your page has any unique selling points, list them here to encourage click-throughs.
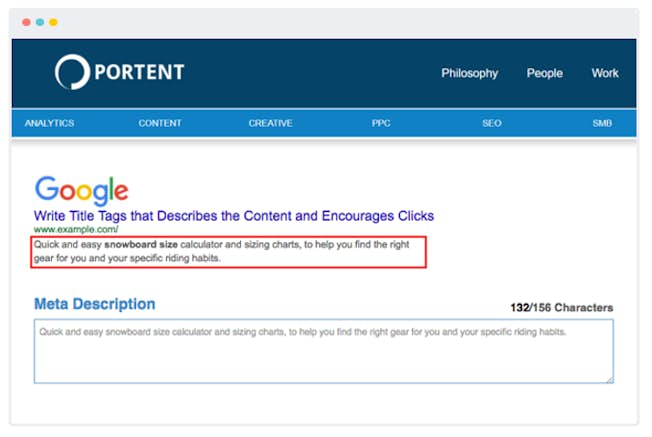
This example is displayed in the Portent SERP Preview Tool.

The user searched for ‘snowboard sizing’, and even though that exact phrase isn’t mentioned, a close variant is – ‘snowboard size’ – so Google has bolded the text. When text is bolded, it improves the chances of the listing being clicked on. The example is also short and engaging. It's written in a way that would resonate with someone who is looking for help buying the right snowboard.
URLs
URL stands for ‘Uniform Resource Locator’, which is another term for a web address. URLs sit between title tags and the meta description tags. Over time, a page will build up trust and authority which is assigned to its URL. Changing a URL without redirecting appropriately can lose trust. Because of this, it is best not to change a URL where possible – try to get them right from the start.
Why are URLs important? URLs are light weight on-page SEO signals. They attract click-throughs from search results and are used by search engines to index and retrieve pages.
URLs are often generated from the main heading of the page. This is good as a default, because relevancy is added. But the downside is that they often become long and repetitive and need to be shortened. When creating a URL for your web page:
- include your P1 keyword, or a close variation
- keep it short and concise (around 70 characters before truncation)
- set the URL right at the beginning
- stick to conventions, such as using dashes and lowercase characters
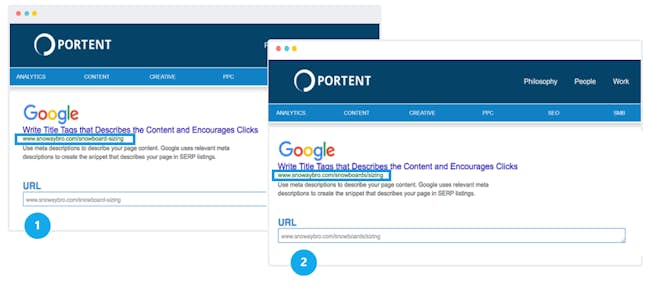
In this example, there are two different styles of URLs for the same web page.

Both are perfectly acceptable for SEO and would score about the same for relevancy. The first one (‘/snowboard-sizing’) is the simplest to do. The second one (‘/snowboards/sizing’) would be better for larger sites with lots of different types of products, because it gives an idea of the relationship of products to their parent categories.
Headings
Headings, main body copy, and images are the key elements for post-click on-page optimization.
Headings help to outline what a web page is about. They are used in a similar way on a web page to how they are used in Microsoft Word. The main heading should be within a H1 tag, secondary headings in H2 tags, tertiary in H3 tags – all the way up to H6 tags.
Historically, it was considered bad practice to have more than one H1 tag, so that’s why it’s recommended to have secondary headings as H2 tags and tertiary headings as H3 tags.
Since HTML5, it can be technically correct to have secondary and tertiary headings as H1 tags and still be search engine friendly. This isn’t always easy to implement correctly, so we recommend the traditional way of using hierarchal header tags which are still valid and widely endorsed as best practice.
Headings are an important part of a web page. Users scan a page's headings before deciding whether or not to read the whole page. They are a medium weight on-page SEO signal and add relevancy to the page. There are six header tags -–H1 through to H6 – which can be used to outline the hierarchy of content on a web page.
- Main heading should be in a H1 tag
- Secondary sub-headings should be in H2 tags
- H3 - H6 tags aren't used as often in body copy but work in the same hierarchal sub-heading way
When creating headings for a web page, it is important to ensure that they are meaningful to the user and not just geared towards SEO. But including your P1, P2, and P3 keywords in your headers is a good idea too – they key is to include them naturally rather than stuffing them in!
Keywords
The keywords used should be tailored to the page type. Adding keywords can work differently depending on the page type:
- Transactional pages tend to be more keyword focused and usually include the main keyword or a close variant.
- Informational pages, like blog posts, tend to be more user focused and sometimes include the main keyword or a close variant.
The keywords used should also be targeted accurately. Look for opportunities to add your targeted keywords or similar meaning keywords as part of a heading.
In this example, we have used two exact keywords from the targeted keywords list. This is because it makes sense to do so, and helps the user.

Why is the main copy important? The main copy is where users should find what they are looking for, so search engines pay close attention to it. It's a high weight on-page SEO signal and adds relevancy to the page. The position of the body copy on the page can also be a determining factor in search engine ranking. Main copy is also known as body text. It can include hyperlinks and it features after the main heading.
Matt Cutts, a former head of SEO at Google, says there isn’t an ideal keyword density formula, and advises against over-optimizing and loading too many keywords into your content. He does, however, say that including the keywords you’d like to rank for is a good thing; but it should be done in a natural way that enhances the readability of your web page.
Length: There are no strict guidelines on length for the main copy of your web page, but it should meet the user’s expectations and contain what they have searched for. It should also be long enough so that search engines can understand what the page is about. Ecommerce queries can be as little as one hundred words and informational queries can be over a thousand words.
Keywords: Avoid repeating keywords too often in the main copy, but do use synonyms or close variations of keywords if they can be incorporated while still keeping the language natural and human-friendly.
As Matt Cutts mentioned in his video, there isn’t a special keyword density formula, but when you mention keywords too often, search engines may see it as being ‘spammy’.
As a loose rule for 500 words, mention:
- Primary keywords two or three times
- Secondary keywords one or two times
- Tertiary keywords zero or one times
Hyperlinks
In SEO, hyperlinks help the page you are linking to. The way you link to pages internally plays an important role in search engine rankings.
Relevance: Linking to pages with descriptive and easy-to-understand anchor text will pass more relevancy to the receiving page, so make sure you are linking to your important pages regularly.
Reputation: Linking to pages internally is important for increasing reputation, so the more internal links your web page has, the more important it is deemed to be and it will stand a better chance of ranking.
Images
Image optimization is important because it is a light-weight on-page SEO signal and adds relevancy to your web page. Alt text should be added to images because it is often read out to visually-impaired people who rely on screen readers. Search engines scan the alt text for images, providing a good opportunity to include additional keywords on your web page.
Three simple steps you can take to optimize your images are to:
- Add a description in the image Alt text in your website CMS
- Try to accurately describe the image and this sometimes means including keywords
- Make them concise, typically two to five words
- Give images meaningful filenames in the media library of your website CMS
- Make them concise, typically two to five words
- Filenames and Alt text can be the same, but they don't need to be
- Make images web-friendly
- Use .gif, .jpeg,.png, and .svg
- Balance small file size and good quality
- Svgs are becoming more common, and because they are scalable vectors, they benefit from high image quality and low file size although they are mainly used for computer generated images rather than photographs
The Alt text and filenames should be descriptive and accurate first – and contain keywords or related words second. This example is an image used on a web page about snowboard sizing. The Alt text for the image is ‘snowboard sizing,’ which is descriptive. The filename, snowboard-measurement.jpg, is slightly different. In this case, the Alt text contains one of the main keywords, and the filename is a related word that will add to the overall relevancy of the page. You’ll also need to keep the size of images relatively low, and often much smaller than the original image size, to ensure it doesn’t impact on loading times for the web page.
User satisfaction optimization is a vital part of your on-page optimization strategy and relates to rank brain. Optimizing your website to improve user satisfaction means ensuring that your content provides the answers search engines users are looking for. This includes:
- Reducing bounce rate
- Improving dwell time
- Improving clickthrough rate
- Improving task completion
Related
Upgrade to Power Membership to continue
your access to thousands of articles, toolkits, podcasts, lessons and much much more.
Become a Power Member- Login
- View Courses
- - - -
- Courses
- Resources
- - - -
- My Account
- Change Password
- Logout




